
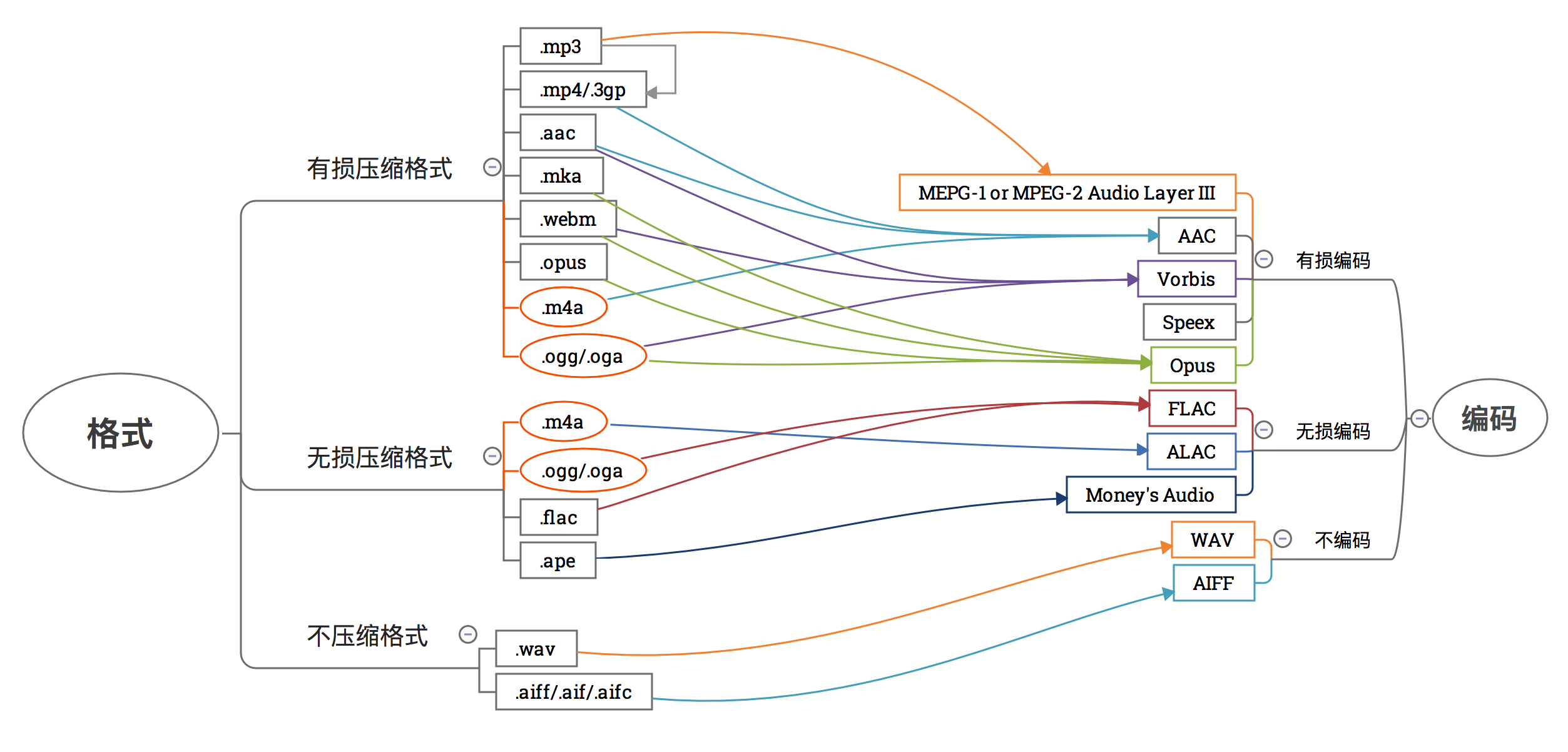
关系图

viewport 是一个移动专属的 meta 值,用于设定“视窗口”的各种行为。
因为css中的1px往往不等于移动设备中的1px,因为移动设备像素密度越来越高,所以后来就有移动设备上2px表示css中1px。例如 iphone5 的屏幕像素宽度是640px,在css中既是320px。
总之 viewport 就像一个容器把原本比较大的屏幕挤到特定大小。
viewport一般形式如下
1 | |
其中content 内容为其属性。
Update your browser to view this website correctly. Update my browser now