
为什么要使用Fetch
传统ajax or XMLHttpRequest()往往非常复杂的,而且并不好记忆。例如手写一个ajax :
1 | var xhr = new XMLHttpRequest(); |
如果是 post 方式还要加上头。
1 | xhr.setRequestHeader('Content-Type','x-www-form-urlencoded'); |
当然你可以自己封装成函数来使用(例如我之前封装的_Ajax)或者 jQuery的$.ajax。
但是使用 fetch 就简洁的多。
1 | fetch("garychang.cn").then(function(response) { |
使用 箭头函数 后会更加简洁:
1 | fetch("garychang.cn").then(response => response.json()) |
什么是 Fetch
根据 MDN 描述:
Fetch 提供了对 Request 和 Response (以及其他与网络请求有关的)对象通用的定义。它之后能够被使用到很多场景中:service workers、Cache API、其他处理请求和响应的方式,甚至任何需要生成自己的响应的方式。
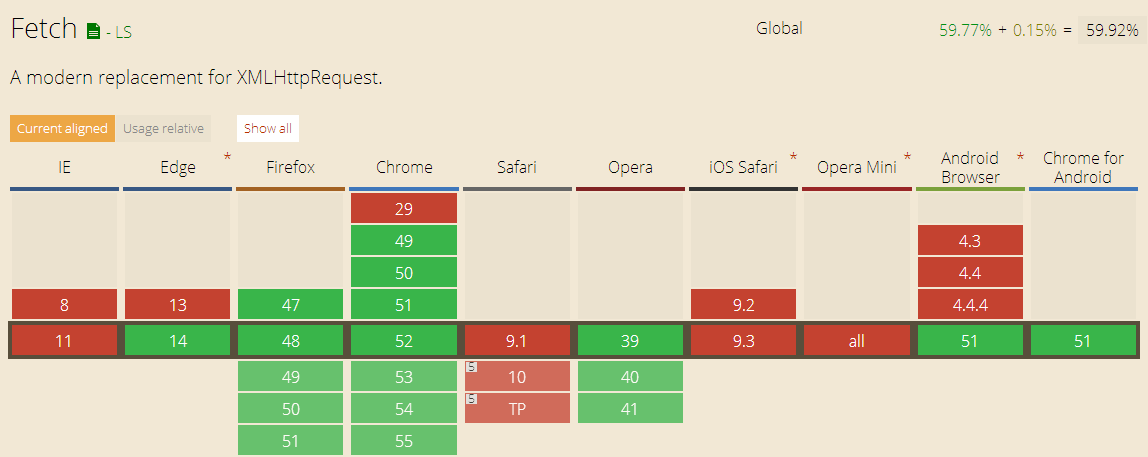
兼容性

使用
fetch 使用了ES6 Promise 来实现。其实不懂Promise也可以看懂。
如最顶部 fetch 例子,使用fetch进行网络请求非常简单的。相比较于ajax,fetch可以提供更多的功能:
1 | var opt={ |
上述代码中,opt对象可以指定请求头,请求类型作为fetch方法的第二个函数。
引入接口
Headers
1
2
3var header = new Headers();
header.append("Content-Type", "text/plain"
header.append("Content-Length", content.length.toString());Request
request是http请求对象(类似于Node.js的httpIncomingMessage对象)1
2
3
4
5
6
7
8
9var req=new Request('garychang.cn',{
headers: {
'Cache-Control': 'no-cache',
'Accept':'application/json'
},
method:'GET',
body:'a=1&b=2',
mod:cors //cors跨域相关
});Response
http响应对象,存在于fetch的回调。
response对象
对于返回值(response)fetch 也有更多可玩性。
response.status显示HTTP状态码。response.ststusTextHTTP 状态码说明。response.ok说明是否正确返回
body
无论是请求还是相迎都有 body fecth也提供了方法来操作body。
body类型
ArrayBuffer
ArrayBufferView (arraybuffer视图)
Blob/File (图片等)
String (字符串)
URLSearchParams (url查询字符串)
FormData (表单数据)
对应处理方法
arrayBuffer()
同上
blob()
json()
text()
formData()