
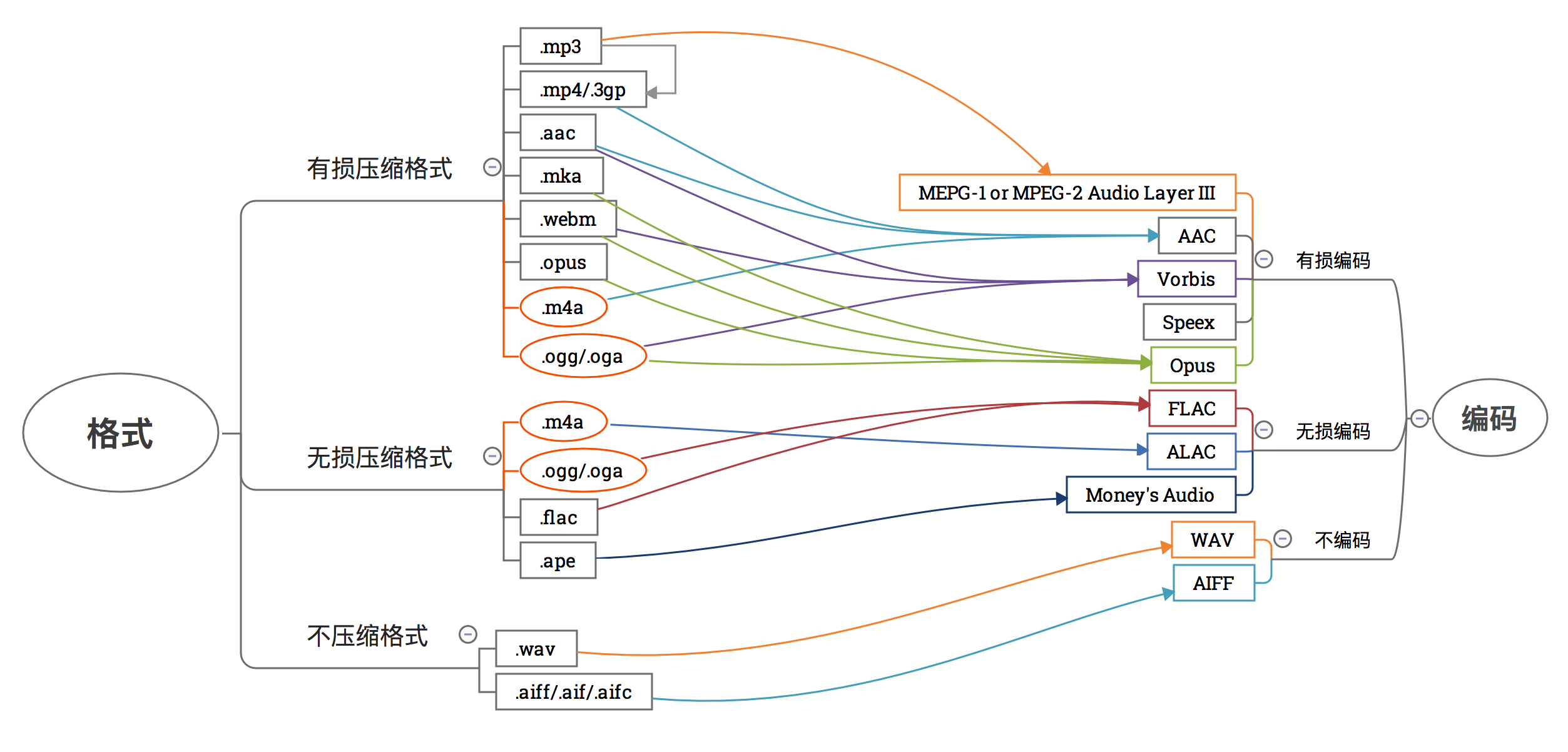
关系图

A mouth ago. I have write two cli/templte 两个template.
But react-typescript-webpack-cli has a big problem, too slow to compile, so I have refactor the code.
The reason of “Why do you write this article in english?” is that I want to improve my english.
I’ll insist on writing though there will be a lot of grammatical mistakes.
zara is an rpc lib zara
install
1
2
3
npm install zara --save
// ...or
yarn add zara
server
In Sandbox class, it will save env object when a client connect, different connection with
different env. env will contain userId in default, which is connection id. when disconnect
sandbox will destory automatically.
Then you shou pass ws listen port and Sandbox to Server function to start rpc. default port
is 3189
很简单,这个文章就是 the-super-tiny-compiler 的翻译
我 fork 后仓库地址为 the-super-tiny-compiler-cn
多房间聊天室,首次进入需要创建个昵称(关闭浏览器会清除昵称),之后可以选择创建一个房间,或者加入一个房间,
加入房间需要输入房间号。
启动服务器
1 | cd server && yarn start |
websocket 服务端口在 3333
启动客户端(开发版本)
1 | cd client && yarn run dev |
客户端在端口9900
构建客户端
1 | cd client && yarn run build |
构建后的目录在 client/dist下
Multi-room chat room, you should enter nickname at the first time when you use this project,
and nickname will be cleared if close the browser. After enter nickname, you can choose create
a room or join a room. Room number is needed when join a room.
run server
1 | cd server && yarn start |
websocket port on 3333
run client(development version)
1 | cd client && yarn run dev |
client port on 9900
build client
1 | cd client && yarn run build |
Update your browser to view this website correctly. Update my browser now