前言
本项目全部采用果儿岛提供的api,其中省略了支付宝付款这个功能,即不能替代原本官方商城进行商品支付。
使用了angular1.5.8 使用bower管理依赖。采用 rem 实现自适应。以及css media query控制实现响应式布局。部分页面使用flex布局。
源码
Demo
使用
1 |
|
没有使用各种开发/测试插件,就 nginx 配合 livereload 插件。
项目结构
1 | - controller |
主要页面
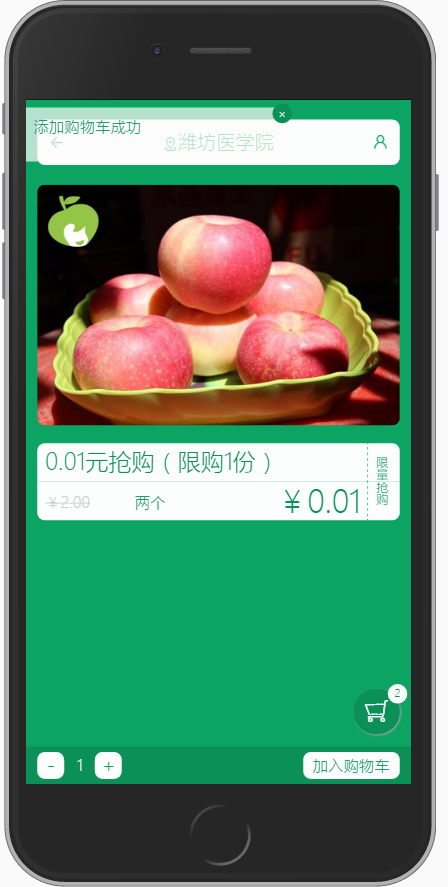
- 商品详情页面
- 地址管理页面
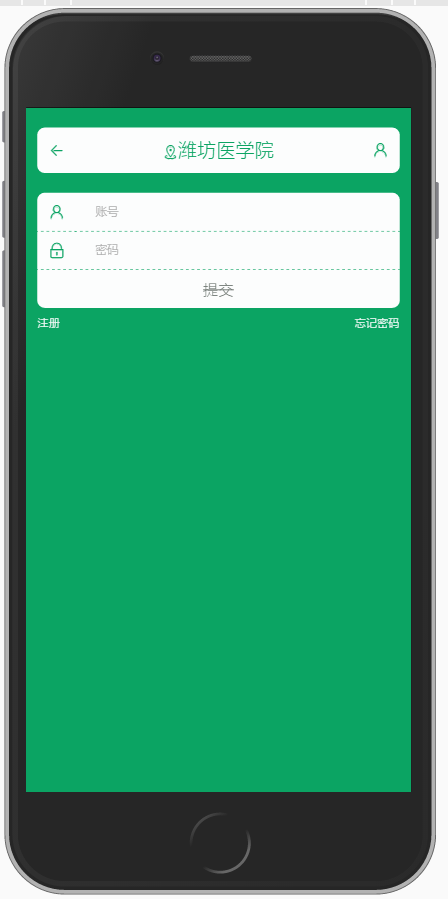
- 登陆页面
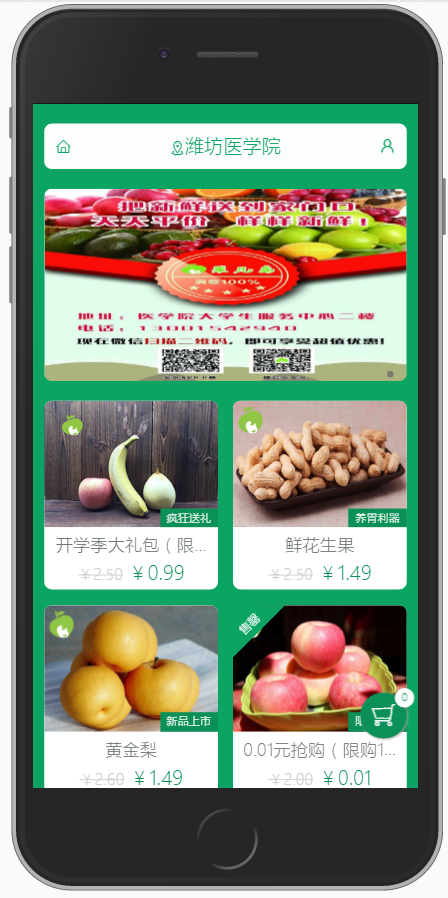
- 主页面
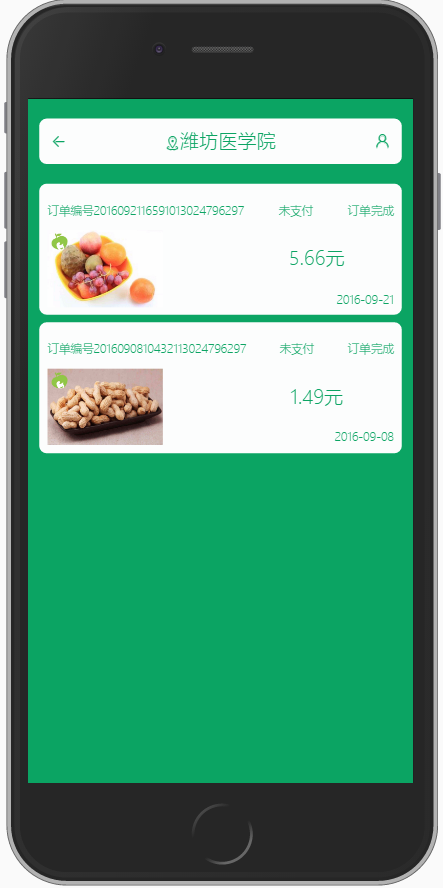
- 我的订单页面
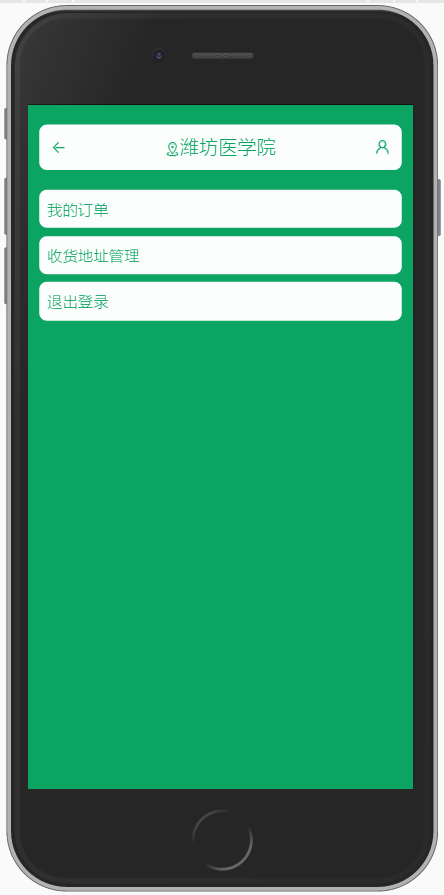
- 用户中心页面
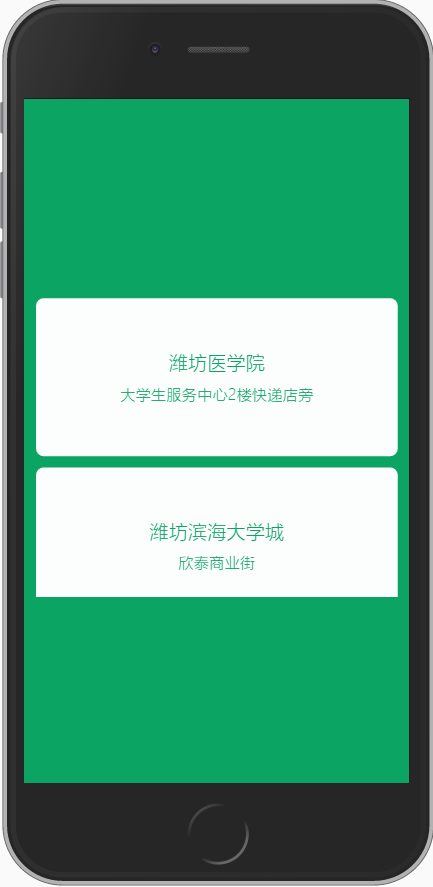
- 商店地址管理页面
- 购物车页面
组件
- 弹窗组件
- 轮播组件
- header组件
- 漂浮的购物车按钮组件
预览